Squarespace Animated Vertical Timeline Plugin
Are you looking for a beautiful, animated vertical timeline for Squarespace? Or perhaps you’re curious about creating vertical lines, similar to the Squarespace horizontal line blocks? You’re in the right place. In this post, we’ll go through Squarespace vertical timeline plugins, as well as a vertical timeline code tutorial.
Squarespace Vertical Timelines · Intro
Currently, there are several timeline plugins available for Squarespace. However, many of them can be a tad expensive, and somewhat rigid, and they don't always encapsulate that simple, minimal Squarespace aesthetic that we all know and love.
That's why we've developed our own - an elegant solution that is both flexible and easy to use.
👇👇👇 Squarespace Vertical Timeline Plugin Out Now👇👇👇
Without a doubt – the best timeline plugin I've ever seen for Squarespace. Brilliant thinking and conversion of idea!
– Marcus Sasseville / dynamicwatson.com
👆👆👆 Squarespace Vertical Timeline Plugin Out Now 👆👆👆
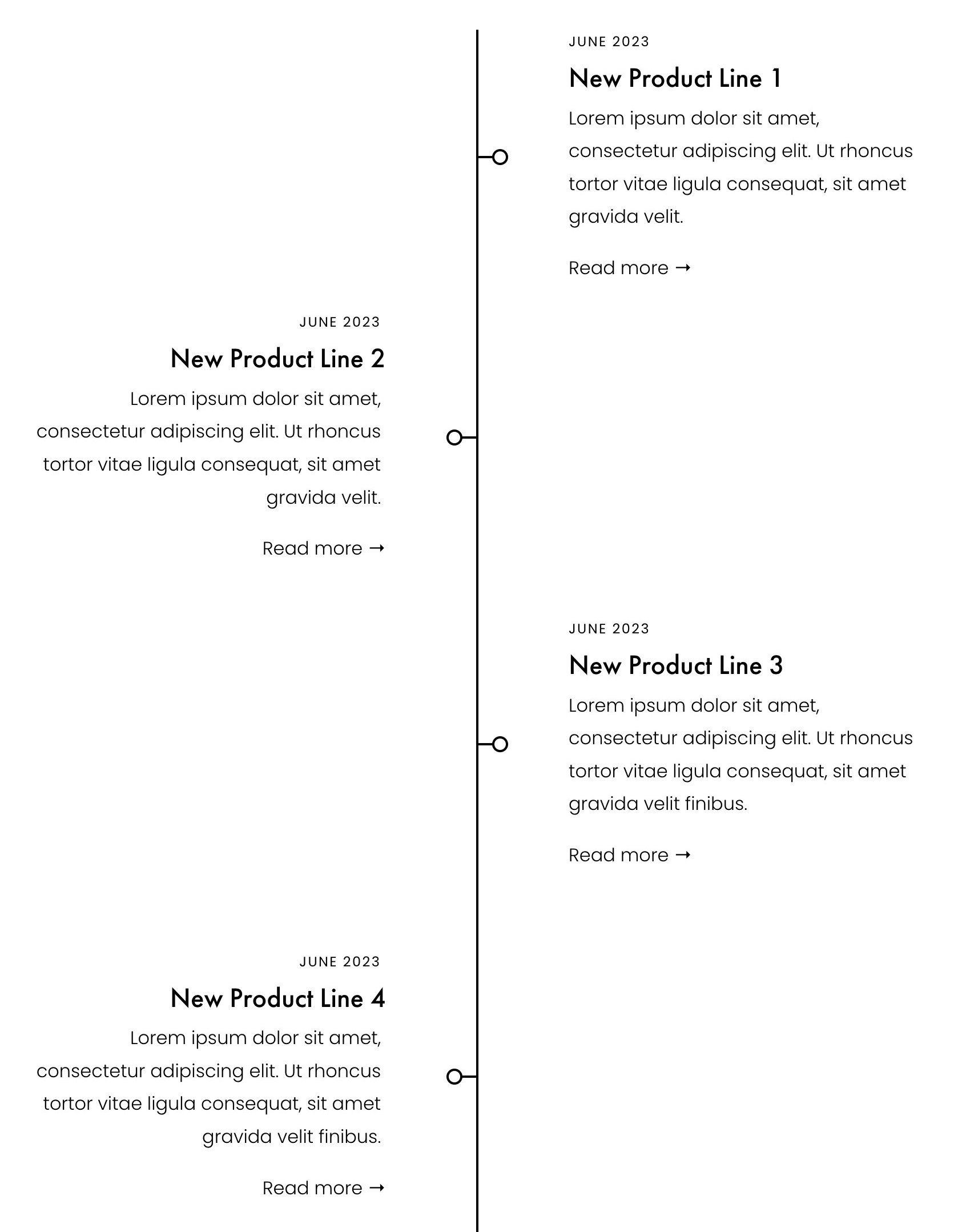
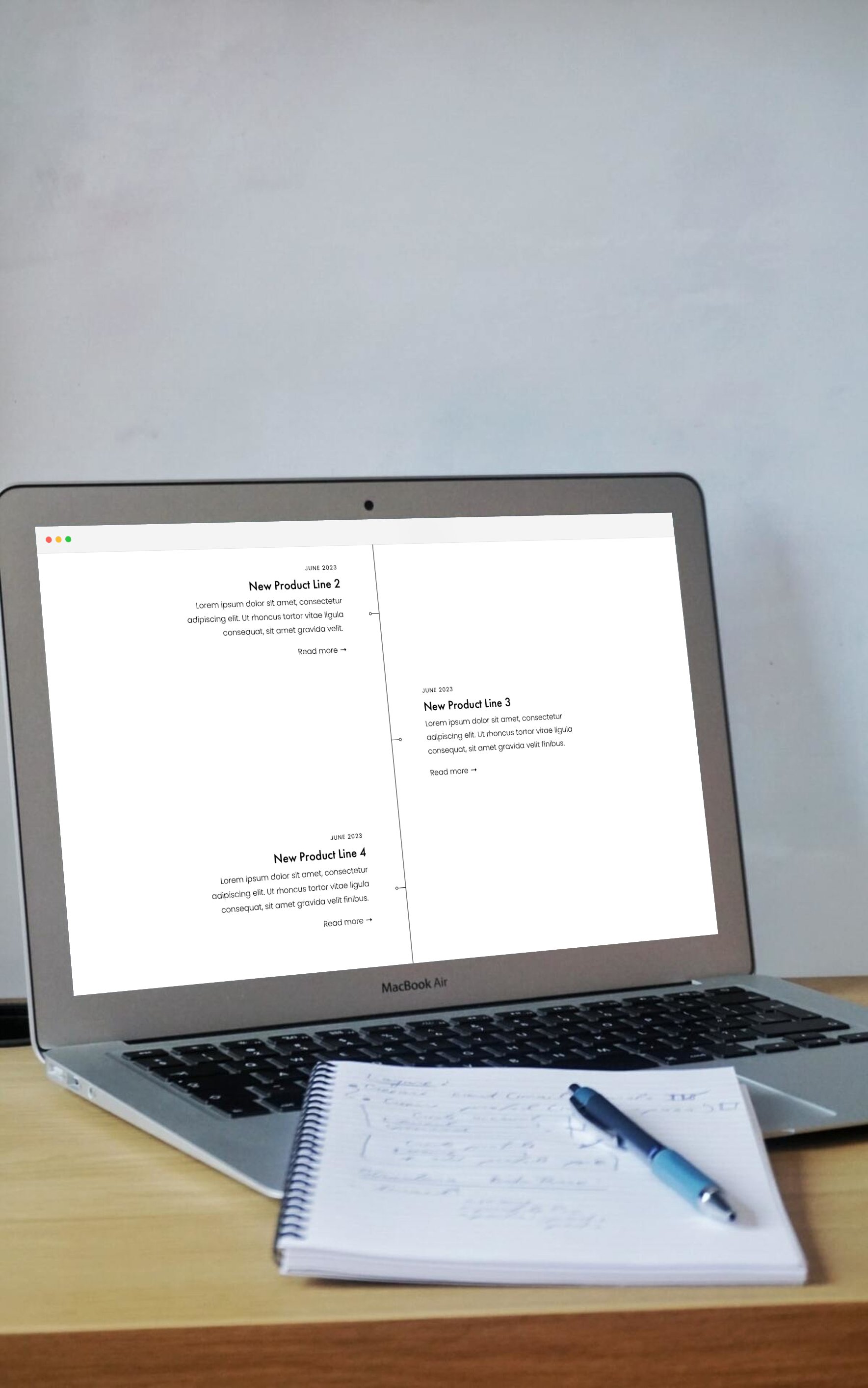
Vertical Timeline · Squarespace 7.1 Fluid Engine
Unlike traditional timeline plugins, ours takes advantage of the fluid engine in Squarespace 7.1. It's as simple as using Lego blocks, with each component able to be tailored to your exact liking. This means you can easily add vertical lines to your Squarespace site, with full control over style, spacing, paddings, colours, and even animations.
And the best part? Our plugin allows you to freely drag and drop timeline elements to suit your desired layout. Gone are the days of being restricted to pre-set designs or hacky workarounds. It's all about allowing you to build the vertical timeline that works best for your website.
Making Vertical Lines (with Vertical Timeline Plugin)
Of course, our plugin isn't just for creating timelines. It's also designed to let you add vertical lines to any page on your Squarespace site for custom layouts.
Unlike the fixed-height lines you might have seen in other tutorials, our plugin allows you to adjust the height of your lines with ease. This can open up a whole new world of design possibilities, from vertical lines to boxes, and even more complex custom layouts.
Vertical Timeline · Portfolio Page Version
We can also turn the portfolio page into a timeline. I’ve done this for a client with amazing results. They needed each timeline item to be a clickable link, and easy way to move to the next item without going back and forth between the vertical timeline and the timeline “stops” or timeline items. Squarespace Portfolio pages solve this with pagination, where you can go to next page without going back to the Portfolio page.
So, if you're looking for something a bit more advanced, we've got you covered. Our second offering transforms your Squarespace 7.1 portfolio into an animated timeline, where each item is not just a point on a line, but a clickable page that you can open and navigate.
This vertical timeline plugin for Squarespace portfolio pages offers enhanced functionality, such as easy reordering, sorting, and editing. It's designed with a strong emphasis on user experience, including features like breadcrumbs and next and previous links, giving your audience a more interactive and intuitive way to explore your timeline.
Portfolio Timeline Availability
The Portfolio timeline is currently not available as a plugin. But you can get in touch for a tailored solution.
We’ve covered Squarespace vertical timelines and vertical lines. In conclusion:
You can buy the Animated Vertical Timeline Plugin and make great, flexible timelines in Squarespace 7.1 fluid engine grid. The best timeline plugin with beautiful animations.
If you need each timeline item to be a page that can be clicked and opened, get in touch and I can design a Portfolio Timeline as freelance work.
If you’re looking for something else or have a question submit the form below.
How to make a vertical timeline in Squarespace
A mini-tutorial, demonstrating the basic idea of the Animated Vertical Timeline Plugin. Remember that this version is very basic, and doesn’t have wide browser support, no animations, and no smart logic for resizing the blocks.
But it's a good starting point if you’re a DIY person with coding skills.
How to make a horizontal timeline in Squarespace?
In a nutshell – I do not recommend horizontal timelines in Squarespace. Let me explain why
My professional opinion is that vertical timelines are definitely superior in every way, compared to horizontal timelines. Here’s why I prefer vertical timelines to horizontal ones:
Horizontal space is limited, so you’ll either have very few items in your horizontal timeline, or you have horizontal scrolling which is unpleasant.
The restricted space also means a hard limit on the number of characters you can fit per timeline stop, if you go horizontal instead of vertical
We have infinite vertical space, so you can add as many timeline “stops” as you like
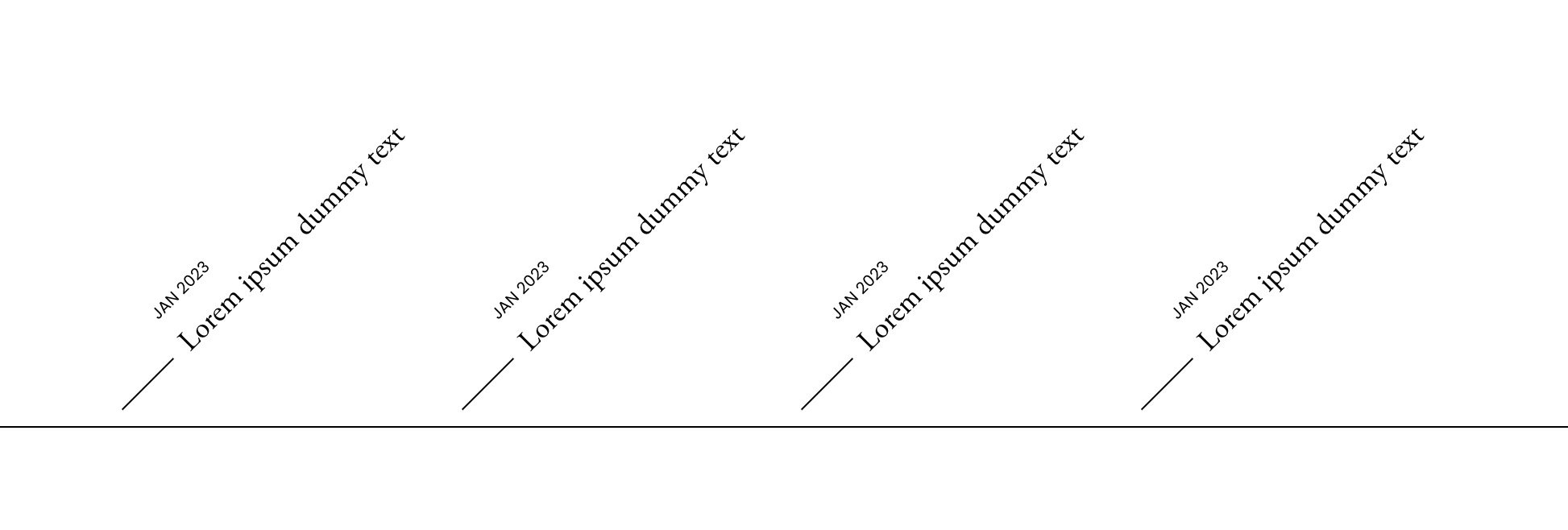
If the timeline is horizontal, should the text be vertical? Horizontal text and a horizontal timeline don’t look nice together. But the vertical text is hard to read. Maybe make it a 45-degree angle for a compromise?
For mobile devices, which are often up to 80% of your traffic, you cannot design a horizontal timeline. So you’ll need to have a vertical timeline for mobile devices and a second horizontal timeline only for desktop screens. This essentially means you need to have two different designs for your timeline. So if ~80% of your visitors will only see the vertical timeline, why not focus on that and just make it a bit nicer on desktop, for example with alternating left and right for your Squarespace vertical timeline?
Squarespace horizontal timeline tutorial & thoughts
I think horizontal timelines are a bad idea. 👎
If you ever see a great horizontal timeline design, without the restrictions on the amount of content, or a nice mobile experience, feel free to share a link and try to change my mind.
Wrapping up · Vertical & Horizontal Timelines
So, whether you want to add a simple vertical line in Squarespace (with adjustable, draggable height), create a unique vertical timeline designed exactly the way you want it, or turn your Squarespace portfolio page into an interactive journey, our new plugins offer a flexible and classy solution. They're not only user-friendly but also designed to be in line with the elegant, minimalist aesthetic that Squarespace users appreciate. Let's create together, one vertical timeline at a time.
Thanks for reading. Now go and buy my Animated Vertical Timeline Plugin and impress everyone with amazing animations and creative design.